
Teniendo en cuenta la velocidad en la que avanza la tecnología, un diseño web responsive es clave a la hora de tener nuestra propia página web , ya que este permite un óptimo uso y visualización de la misma desde cualquier dispositivo electrónico.
Qué es un diseño web responsive
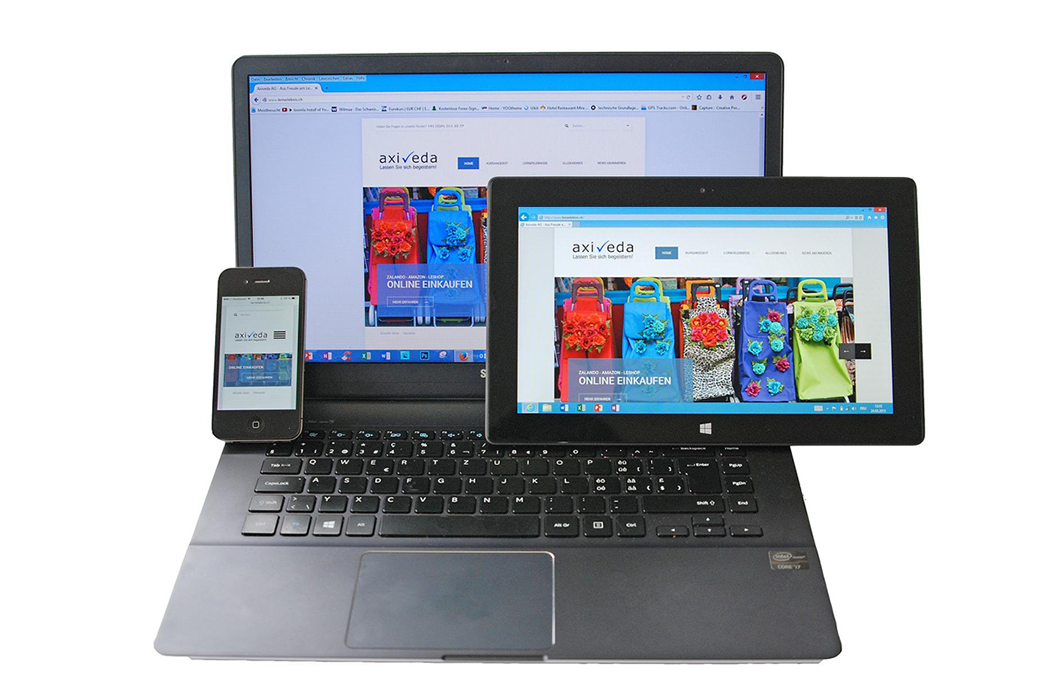
Un diseño web responsive es aquel que tiene la capacidad de adaptarse a cualquier
tamaño de pantalla desde un mismo sitio web. Esto permite el acceso a la página
desde diferentes dispositivos como computadoras, celulares y hasta televisores
inteligentes. Además de acomodar su tamaño para una mejor visualización, el diseño
web responsive adapta los textos, las imágenes y diversos elementos que componen
al sitio web. Cabe resaltar que un diseño responsive no es lo mismo que un diseño
móvil, ya que realizar webs para móviles implica diseñar el sitio desde cero. Por
otro lado, la web responsive requiere de un diseño donde el servidor envía el mismo
código HTML en todos los dispositivos.
Existen varios sitios donde se puede crear su propia pagina web con diseño responsive
a partir de plantillas prediseñadas, y sin necesidad de tener conocimientos de programación.
Por qué usar un diseño web responsive
Google recomienda usar un diseño web responsive ya que dentro de su algoritmo aquellas webs con diseño responsive estarán mejor posicionadas en las búsquedas. Asimismo, respondiendo a los avances tecnológicos de estos tiempos, es indispensable tener una pagina web que se pueda adaptar a todo tipo de dispositivos para brindar una mejor experiencia al usuario. Si el funcionamiento de la pagina web no es óptimo hay una gran probabilidad de que quien la visite así mismo la abandone. Otro de los beneficios del responsive es que, al estar todo concentrado en un mismo sitio, el mantenimiento de la página web será más sencillo y requerirá de menos tiempo.
Elementos a tener en cuenta para diseñar una web responsive
El objetivo de una página web responsive es brindar una experiencia satisfactoria para el usuario sin importar desde que dispositivo acceda. Pero para su optimo desarrollo hay ciertos elementos de la pagina que se deben tener en cuenta detalladamente para su buen funcionamiento. Algunos de ellos son los textos e imágenes, el formato horizontal o vertical, los botones, los tiempos de carga, entre otros.

